In this article, we are going to learn how to add the latest Google AdSense In-Feed ad unit on your site if based on blogger. You do not have to be a tech geek to do this.
Recall that early July this year, Google announced a new ad unit style which is the In-Feed ads unit. The latest Ad unit is projected to increase publishers’ earnings due to enhanced Ads functionality for the AdSense users.
ALSO READ: Google Introduces AdSense Native ads
According to Google, the new ad unit should provide publishers better clicks and improved proceeds due to its ability to show just like posts article with snippet and Call to Action word on homepage and archive pages.
See the picture above as an illustration of what we are saying.
Now, going to the essence of being here, which is the insertion of In-Feed ad unit into a Blogger powered site, please note that there are types of In-Feeds ad unit as stated below:
Table of Interests
Types of In-Feed Ads Units
The reason for the variation is simple, this will introduce more resemblance between your blog post layout & the ad code shown.
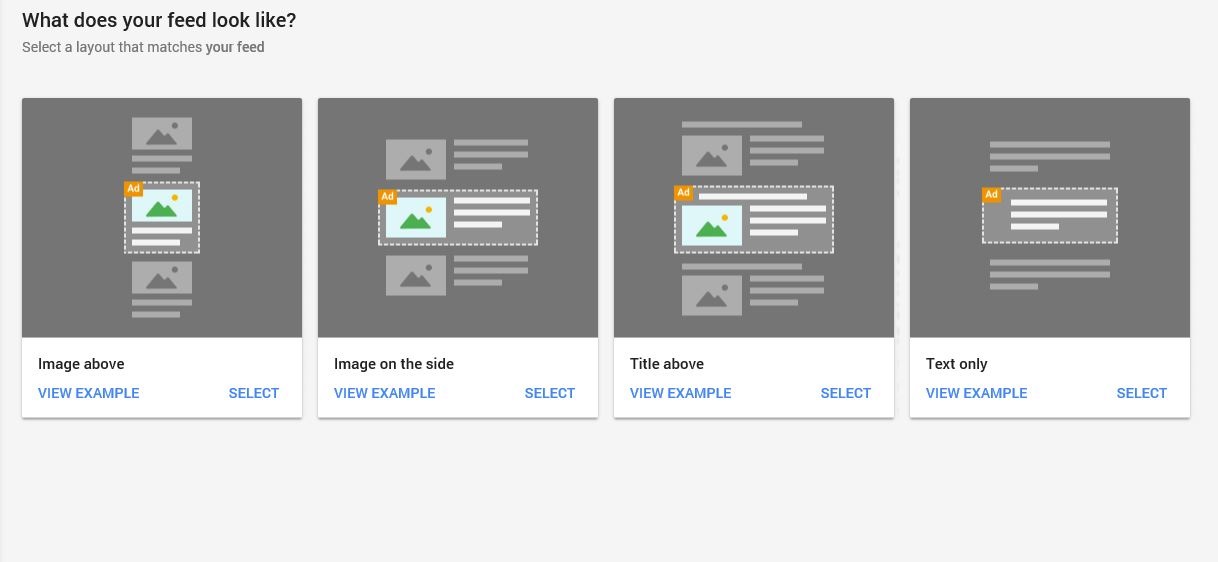
1. Image Above
This type of In-Feed ad unit is precisely for those bloggers, whose post layout is of the
grid style.
2. Image on the side
This type is commonly used by bloggers, image used for illustration would be at the side.
3. Title Above
This is pretty related to Image on the side, however this comes with a title at the top.
4. Text Only
This displays only text and no image. This is best for post structure which are of the list format.
Now, after selecting the type/structure of the In-feed Ad unit you want, you will see some options on the right side of the page for customization.
Taking us to the below:
In-Feed Ads Theme Selection.
Google as well brought this feature to improve the functionality of the new ads unit, there is an option of light (white) background or dark background
1. Light Background
This can be applied to blog with white or similar background, so long it is of a lighter colour.
2. Dark background
Meant for blogs black, heavy or dark background, depends on the choice of the publisher.
The selection of background actually depend on the publisher but you have to make your site presentable for visitors and also lighter.
Advantages of In-Feed Ad Unit over regular banner Ads
The latest Google Ad unit brings in a load of advantages for its publishers. The below advantages are actually what I could figure out from experience.
- More ad unit click by visitors
- Improved AdSense earnings.
- In-Feed Ads units are well optimized types.
- They offers great and even alternative to banner ads if applied properly.
How to create an In-feed ad unit in Google Adsense dashboard
- Simply login to your adsense account and go to Ad Units
- Click on New Ad Unit.
- Below “What type of would you like to create”, choose “In-Feed ads”.
- Then select the style you feel would fit your posts on your homepage – Image above, Image on the side, Title above,
- Choose the colour of the Ad unit that fits your background. Choosing a dark colour as background for sites with the dark background and if you use white or similar colour similar, select Light Background.
- Then click “I’m done”, your In-Feed Ad Code and Copy Code snippet.
Now, moving to the steps on how to add the code to your site.
How to add In-feed ad unit to Blogger Blogspot
Step 1. Simply go and login to blogger.com. and go to Theme.
Step 2. Please ensure you backup your template, and to do so. Go to Backup/Restore.
Step 3. After backup, click on Edit HTML.
Step 4. Click anywhere inside the HTML box and press “Ctrl F” on your keyboard to search. Then
search for the below code, it will appear more than once.
<b:loop values=’data:posts’ var=’post’>
Step 6. Now replace the above code that appeared just few steps below <b:includable id=”main” var=”top”> with this:
<b:loop values=’data:posts’ var=’post’ index=’x’>
Step 7. Then search for <div class=”post-outer”>, still below <b:includable id=”main” var=”top”>) and replace with the code below.
<div
class=’post-outer’><b:if
cond=’data:blog.pageType == "index"’><b:if
cond=’data:x==1′><div
class=’post’>YOUR
IN-FEED ADSENSE CODE*</div></b:if><b:if
cond=’data:x==3′><div
class=’post’>YOUR
IN-FEED ADSENSE CODE*</div></b:if><b:if
cond=’data:x==5′><div
class=’post’>YOUR
IN-FEED ADSENSE CODE*</div></b:if></b:if>
Note: All you need to do is just to replace those highlighted in red with your AdSense code. Also during the insertion, if you get error message, parse the code here.